Advanced Custom Fields で任意のサムネイル表示する手順を
かんたんに記載しておきます。
備忘録的にね。
1.サムネイルサイズを追加
functions.php に、新しく作るサムネイル画像のサイズを追加
function add_thumbnail_size() {
add_theme_support( 'post-thumbnails' );
add_image_size('hogehoge', 500, 300, true );// 追加するサムネイル画像
}
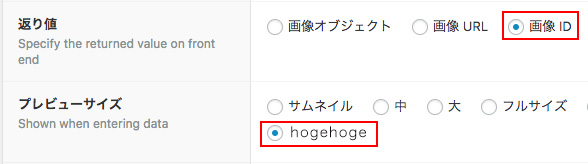
2. Advanced Custom Fieldsの設定
フィールドタイプを「画像」に
返り値を「画像ID」に
プレビューサイズを「hogehoge(1で設定したもの)」にする

3.テンプレートにPHPを記述
表示させたい箇所に、下記のように記述
<?php
$image = get_field('フィールド名'); // Advanced Custom Fields で設定したもの
$size = 'hogehoge'; // サムネイルの名称
if( $image ) {
echo wp_get_attachment_image( $image, $size );
}
?>
以上です
POINTは、Advanced Custom Fieldsで
画像の返り値を「URL」ではなく「画像ID」とするところ。