
wordpressにはたくさんのデザインテーマが用意されていますが、どれを選んでいいのか分からない、という方もいるのではないでしょうか。
今回はウェブデザイナーの視点で、wordpressのテーマ選びをしてみました。
ご自身でwordpressを作りたいという方は、ぜひ参考にしてください。
ウェブデザイナーが選んだ、無料のwordpressテーマ
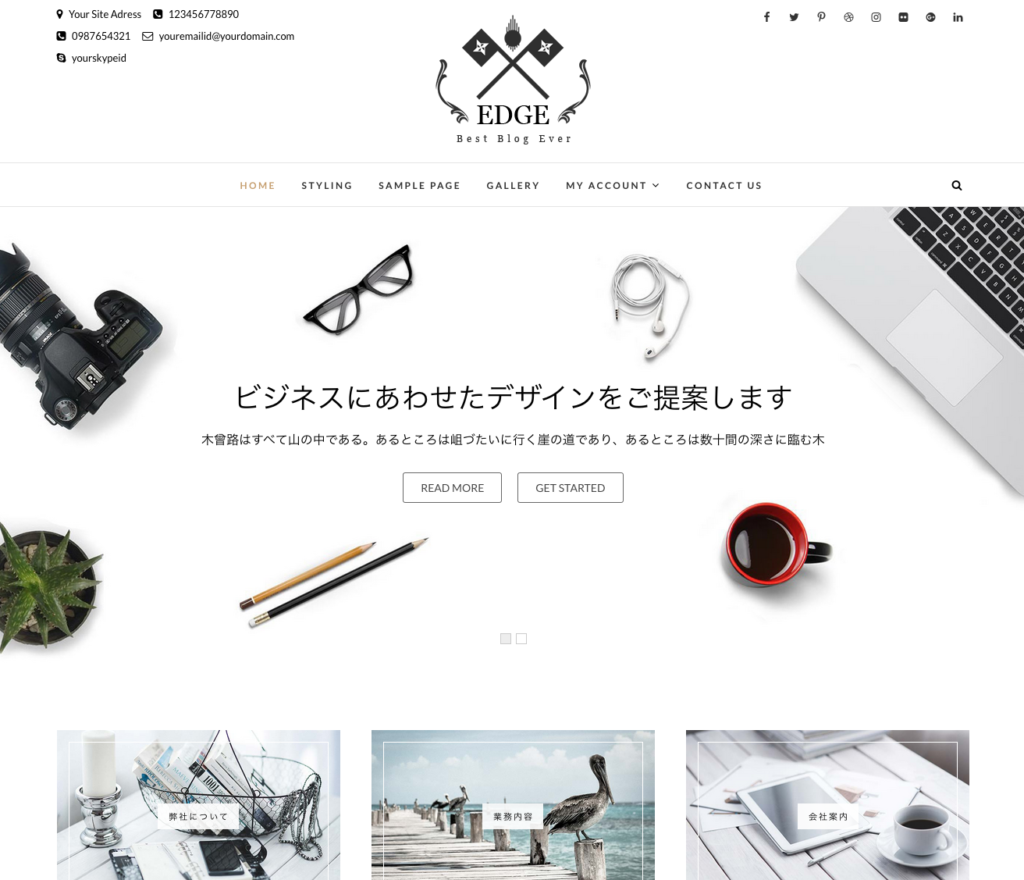
EDGE
http://demo.themefreesia.com/edge/

ファッション業界っぽいが、ベースのデザインがモノクロなので使いやすそう。ちょっと落ち着いた雰囲気の企業イメージにピッタリかも。
SELA
https://selademo.wordpress.com

ベーシックなレイアウトで良さそうですね。
実際の写真やテキストに差し替えても印象が大きく変わることはなさそうです。
グローバルナビ背景色で、がらっと印象が変わりそうです。
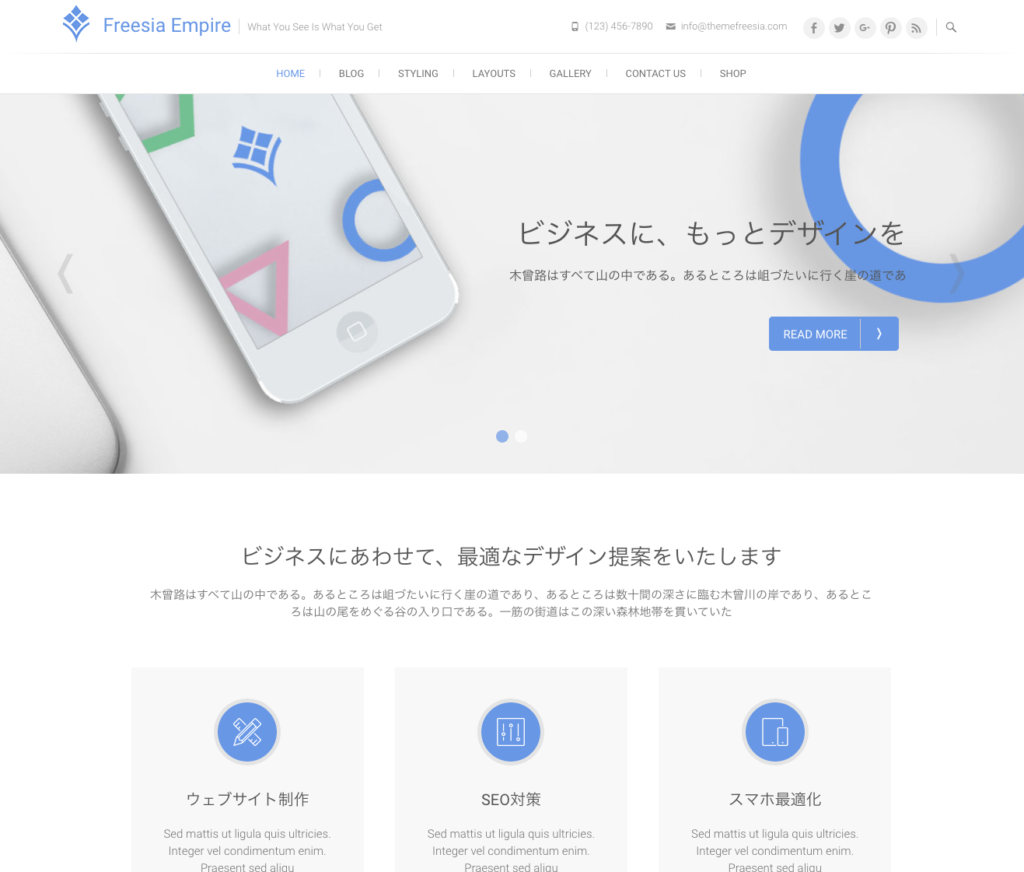
Freesia Empire Free
https://themefreesia.com/themes/freesia-empire/

色の使い方が柔らかいので、優しい印象のデザインですね。
こちらもグローバルナビの色を変えて使ってくださいね。
まとめ
テーマ選びのポイントをひと言でいうなら「シンプルなものを選ぼう」。